지도
- Javscript API 는 키 발급을 받아야 사용할 수 있다
- 키를 발급받기 위해서는 카카오 계정이 필요
카카오 API키 발급 및 적용
- 카카오 개발자 사이트 접속
- 내 애플리케이션 만들기
- 앱 아이콘, 앱 이름, 카테고리 아무거나
- 플랫폼 설정
- 플랫폼 > Web 플랫폼 등록
- 운영중인 사이트 주소(url) 입력 (http://localhost:8080)
- 저장
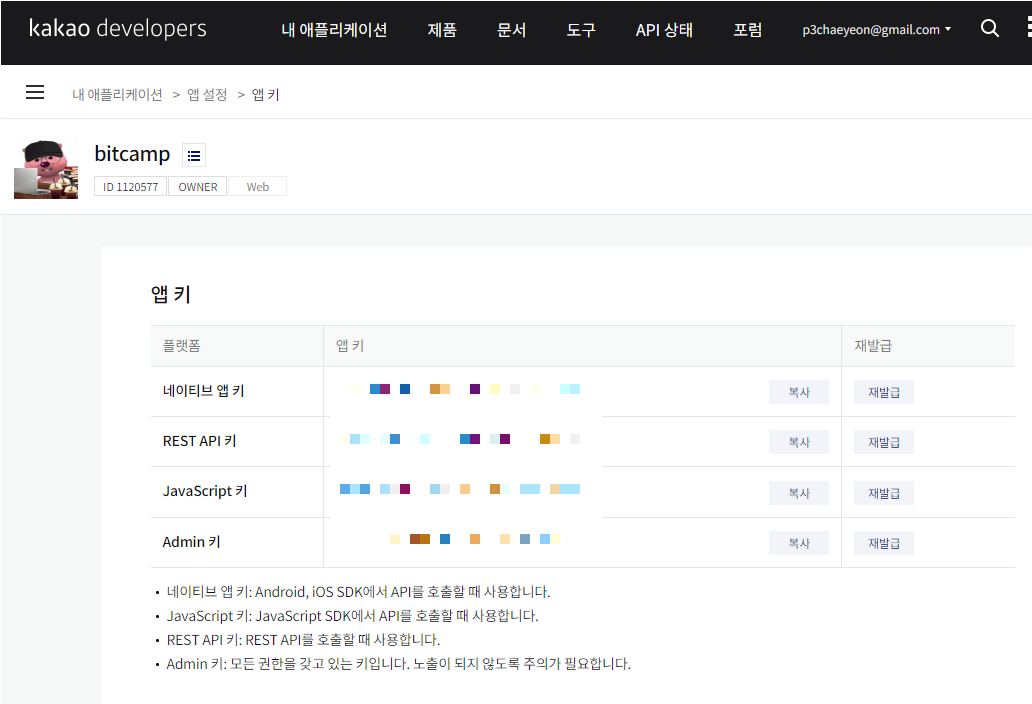
- 발급받은 JavaScript 키 복사하기

1. 뷰포트 선언
<meta name="viewport">
2. 컨텐트 선언
content="width=device-width (디바이스 크기에 맞추겠다고 선언)
initial-scale=1.0 (초기 크기 스케일 설정)
minimum-scale=1.0 (최소 크기 설정 / 범위: 0~10.0)
maximum-scale=1.0 (최대 크기 설정 / 범위: 0~10.0)
user-scalable=no (사용자 기기 확대기능 사용 유/무 설정, yes/no)
Kakao Maps API
- 다양한 기능과 소스를 알려준다
https://apis.map.kakao.com/web/sample/enableDisableZoomInOut/
- 지도 생성 샘플
https://apis.map.kakao.com/web/documentation/
↓
[지도 생성하기 샘플보기] 클릭
1. [구글 맵] 검색
2. https://www.google.co.kr/maps/@45.2000678,17.2800773,5z?hl=ko
3. 경복궁 검색
4. 三 클릭
5. 지도 공유 또는 퍼가기
6. 지도 퍼가기(탭)
⚒️ 예제
| exam01.html | 카카오 지도 API를 사용하여 웹 페이지에 지도를 표시하고, 특정 위치에 마커를 추가 |
| exam02.html | Google 지도, iframe 태그를 사용하여 특정 위치를 표시하는 지도를 웹 페이지에 임베드 |
'WEB > JavaScript' 카테고리의 다른 글
| 객체 (0) | 2024.08.21 |
|---|---|
| 함수 & 이벤트 (0) | 2024.08.21 |
| JavaScript 개요 (0) | 2024.08.18 |
