Box Model
1. 개념
- HTML 의 각 요소들은 모두 사각의 박스 형태를 가지는데, 이 박스를 표현하기 위해 지정하게 되는 여러 요소들
- HTML 의 몇몇 태그들은 배경색이 없고, 테두리가 없어서 박스처럼 보이지 않을 뿐이다
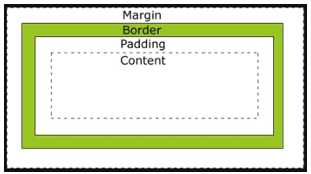
| content | 내용 |
| border | 테두리 |
| margin | 테두리를 기준으로 바깥쪽 여백 |
| padding | 테두리와 content 사이의 안쪽 여백 |
 |
 |
2. 속성
- width:, height:
- width:, height: 속성이 지정하는 크기 == content 의 크기
- border:
- 테두리 표현
- 박스의 기준이 되는 바깥 테두리 선
- width:(두께), style:(형태), color:(색상)를 적용 가능
- 색상을 지정하지 않으면, 해당 요소의 글자색과 같은 색이 적용
- margin:
- 테두리 바깥 여백
- border 기준으로 박스의 바깥 여백
- margin: 10px;
- border-width: 와 같이 top, right , bottom, left 방향으로 지정
- margin:을 활용한 가운데 정렬 방법
- margin: 속성에서 right 와 left 의 값을 'auto'로 설정하면, 중앙의 ‘가운데’ 정렬을 지정할 수 있다
- top 과 bottom 은 auto 로 지정해도 0과 같이 출력되므로, 'margin:auto;'라고 지정해도 된다
- 해당 영역에는 width값이 지정되어 있어야 한다
- padding:
- 테두리의 안쪽 여백
- border 기준으로 박스의 안쪽 여백
- border-width: 와 같이 top, right , bottom, left 방향으로 지정
⚒️ 예제
| CSS\webapp\04_cssBoxModel | |
| exam01.html |
<div class="box">
<span>DIVDIVDIV</span> </div> |
| exam02.html | 박스 모델 |
| exam03.html | 다양한 테두리 |
| exam04.html | 둥근 모서리 |
| exam05.html | div 박스에 배경 꾸미기 |
박스 모델 화면 표시 방법
border-box
border가 고정되고 contents 크기가 변한다 (박스가 고정)
content-box
contents가 고정되고 border의 크기가 변한다 (박스가 커짐)
실무에서는 박스 크기를 디자이너가 전달해준 화면과 일치시켜야 하기 때문에 바깥테두리(박스전체)를 고정시키는 border-box 사용을 권장
'WEB > CSS' 카테고리의 다른 글
| 리스트, 표, 폼 꾸미기 (0) | 2024.08.14 |
|---|---|
| Positioning (0) | 2024.08.14 |
| 색과 텍스트 꾸미기 (0) | 2024.08.14 |
| Selector (0) | 2024.08.14 |
| CSS 개요 (0) | 2024.08.12 |
