Downloads
D:\React\lib
VSCode
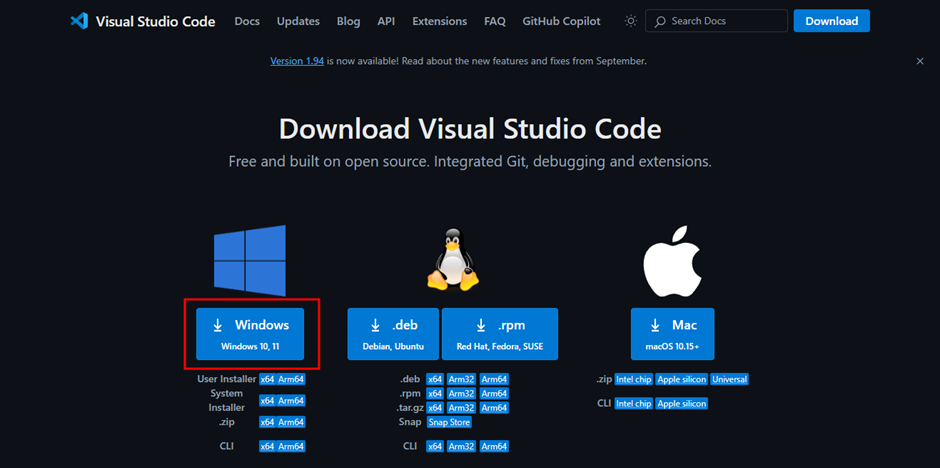
- https://code.visualstudio.com 에 접속하여 다운로드 후 설치

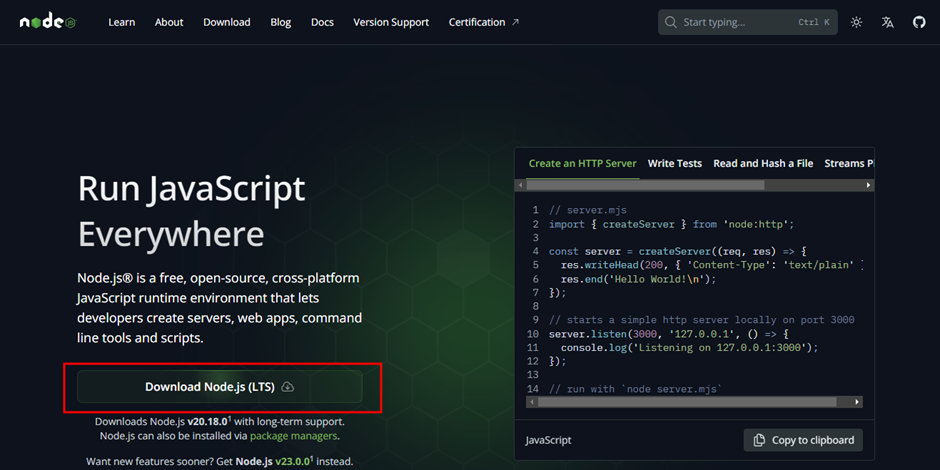
nodejs
nodejs 검색

yarn
https://classic.yarnpkg.com/en/docs/install#windows-stable

설치
VSCode
D:\React\lib
VSCodeUserSetup-x64-1.94.2.exe 더블클릭
nodejs
nodejs 가 이미 있다면 제거하고 설치
① '제어판 > 프로그램 추가/제거' 에서 Node.js 삭제
② 다음 경로의 폴더 삭제
C:\Program Files (x86)\Nodejs
C:\Program Files\Nodejs
C:\Users\User\AppData\Roaming\npm C:\Users\User\AppData\Roaming\npm-cache
D:\React\lib
node-v20.18.0-x64.msi 더블클릭
동의 & 다른 내용 변경 없이 쭉 finish 까지





yarn
D:\React\lib
yarn-1.22.22.msi 더블클릭






VSCode 설정
기본 브라우저 설정
기본 브라우저는 Chrome 설정
톱니바퀴 → Settings → browser 검색 → 아래로 내려오면 Custom Browser : Chrome 선택
톱니바퀴 → Settings → local 검색 → Extensions(왼쪽)
→ 아래로 내려오면 Use local IP as host 체크

Extensions
- Live sever : html을 작성할 때 변경된 점을 바로 확일 할 수 있도록 도와주는 모듈
- Korean Language Pack for Visual Studio Code 한국어
- Auto Close Tag : HTML 태그 수정 시 시작태그와 종료태그를 자동으로 함께 수정해주는 모듈
- Auto Complete Tag :
- Auto Import :
- Auto Rename Tag : HTML 태그 수정 시 시작태그와 종료태그를 자동으로 함께 수정해주는 모듈
- Reactjs code snippets : 코드 자동 생성
- Code Spell Checker : 사전에 없거나 자주 사용되지 않는 단어가 사용되면 경고해주는 모듈
- Error lens : 문제가 있는 부분을 직관적으로 알려주는 모듈
Live Server Host

! Enter 자동완성 커스터마이징



아래 코드 추가
/** HTML 스니펫 정의 */
"langko html form" : {
"scope": "html",
"prefix": "!!",
"body": [
"<!DOCTYPE html>",
"<html lang=\"ko\">",
"<head>",
"<meta name=\"viewport\" content=\"width=device-width, initial-scale=1.0\">",
"<meta charset=\"UTF-8\">",
"<link rel=\"icon\" href=\"\" type=\"image/png\">",
"<link rel=\"stylesheet\" href=\"\">",
"<title>$1</title>",
"</head>",
"<body>",
" $2",
"<script type=\"text/javascript\" src=\"https://code.jquery.com/jquery-3.7.1.min.js\"></script>",
"<script type=\"text/javascript\"></script>",
"</body>",
"</html>"
],
"description": "lang korean 자동코드"
}
console.log(); 자동완성 커스터마이징


아래 코드 추가
/** console.log 스니펫 정의 */
"console.log print": {
"prefix": "cl",
"body": [
"console.log($1);"
],
"description":"Log output to console"
}
글씨 크기 키우기 (코드 글씨만)
설정에서 변경



단축키
[Ctrl K S]
내가 편한대로 변경
| Open with Live Server | Ctrl F12 |
| 한 줄 복사 | Ctril Alt ↑ , Ctrl Alt ↓ |
| 한 줄 삭제 | Ctrl Q |
| 블록 주석 | Ctrl Shift / |
| 멀티 커서 클릭 | Alt 클릭 |
| Toggle Column Selection Mode; 열편집 모드 | Shift Alt A |
| 아래 줄로 개행 | Ctrl Enter |
| 코드 정렬 | Shift Alt F |
'IDE, Tool > VSCode' 카테고리의 다른 글
| [VSCode] Java 사용 (0) | 2024.10.31 |
|---|---|
| [VSCode] 단축키 (0) | 2024.08.08 |
